This is post is part of my game design diary, which I make as a part of the course game design.
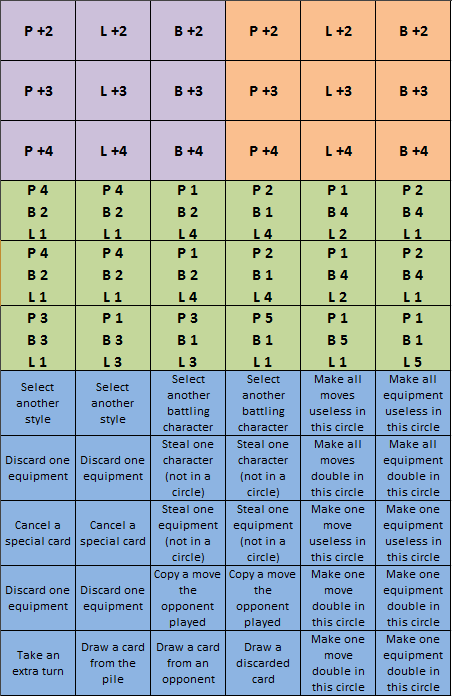
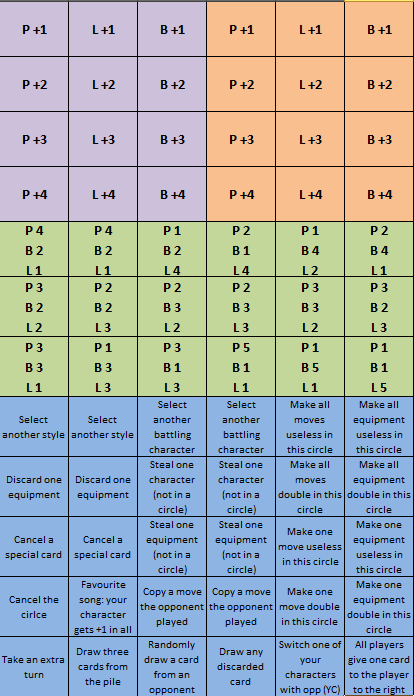
After have playing the game a little I fine-tuned some of the rules, like how many cards you draw and when. I also changed the drafts of the entities. Heris is the first and second draft of the values.

There is nothing exciting about this, it is purely a mathematic exercise. Of course later on, there will be a need to turn the values into meaning.

These iterations are very quick and dramatically increase playability. To get some inspiration for graphic styles I looked on several different card games, a sample is in the picture below.

My main concern now is how I should transfer the card mechanics into the computer. I am thinking of either keeping it as a card game, or to try to get rid of all that connotations and make it into a smoother experience. However for testing it I will continue using it as such since it is easy to use paper prototyping.
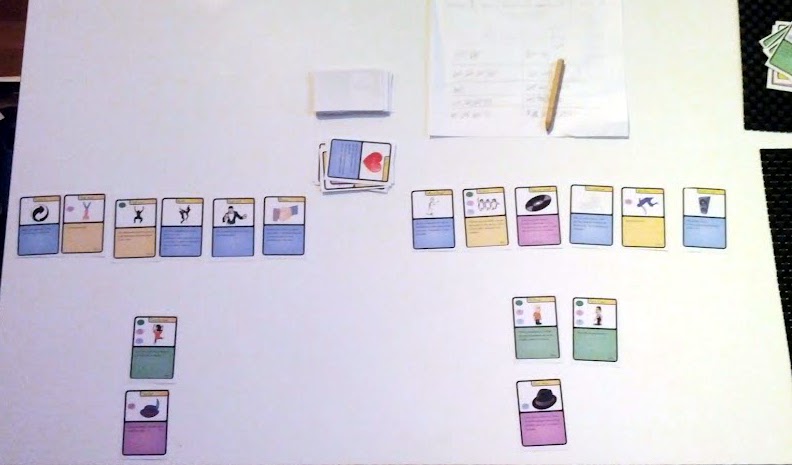
So after thinking a little bit, I developed a template for cards. I downloaded a lot of images from openclipart.org and started designing. I made up a complete deck and started playing. Below is a picture of how it looked.

After playing a while I started tweaking the cards. During play I wrote notes on the cards and later I updated my templates. I also noticed some adjustments that could be made which made the play even smoother. First the number of cards needed to be increased so that the player had more options. Also the number of characters needed to be lowered to not swamp the gameplay. I also introduced ways to get rid of characters and equipment to increase the action.
So it seems like the game mechanics are falling into place. Now I still need to ponder on how to port this into the digital realm.